iZO真的不得不說這支外掛,適合用來備份就算了,搬家更是一流的服務阿,本文先來談談備份的部分。這個UpdraftPlus Backup&Restore在WordPress外掛中,是排名超前面的plugins。等等教各位怎麼讓WP備份到Google Drive存放(Dropbox也支援哦!)
STEP1. 一樣麻煩各位自行用WP的後台搜尋並安裝啟用此插件。
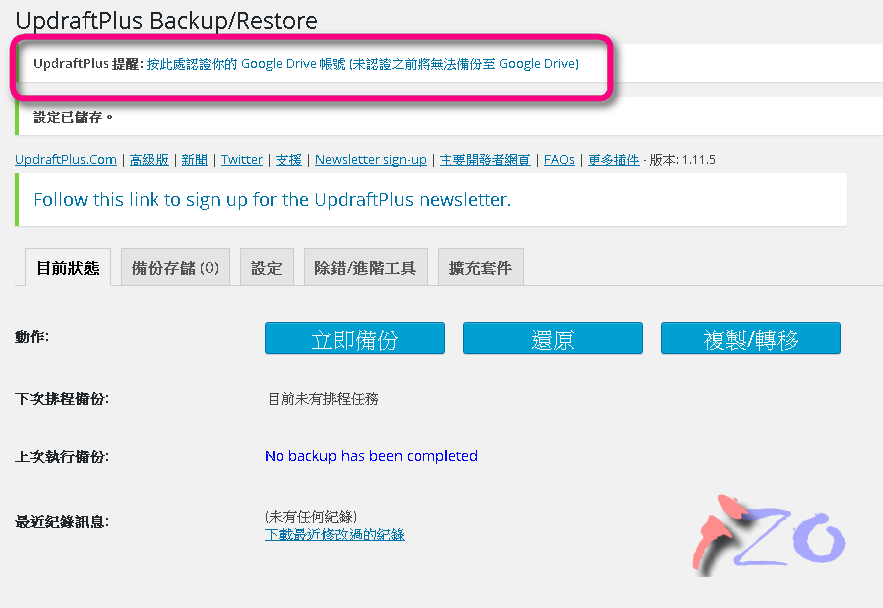
STEP2. 然後進入插件後,點選設定。至”複製備份到遠端儲存空間” 選擇Google Drive。會取得授權連結,複製他。

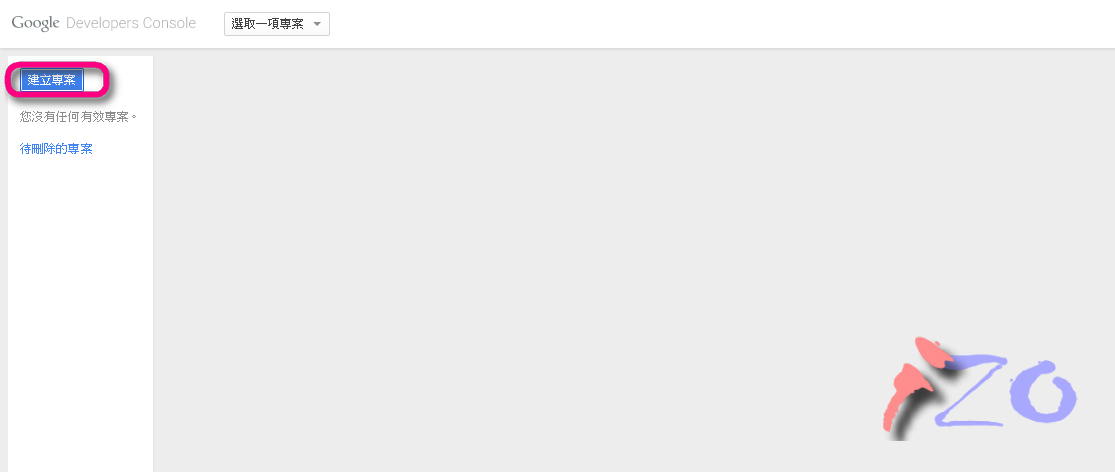
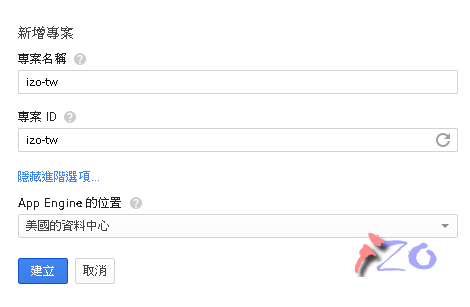
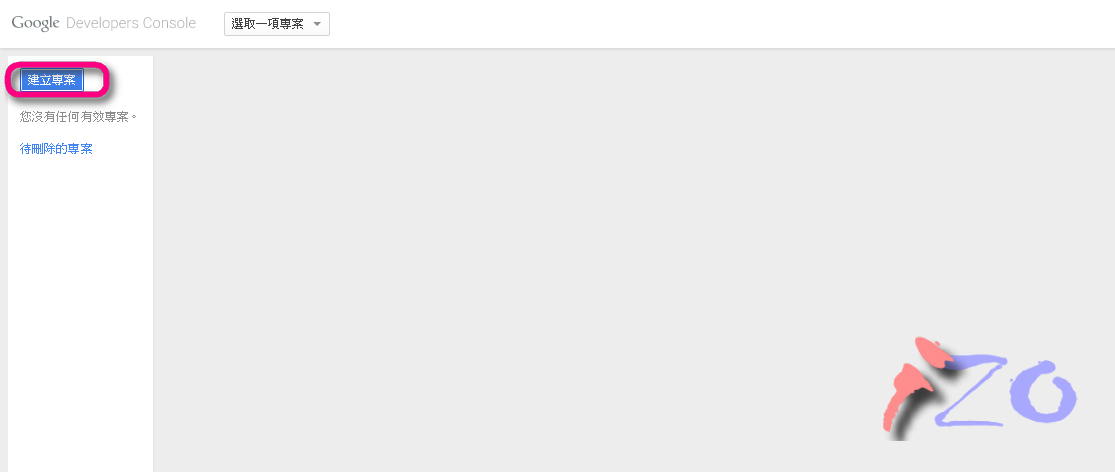
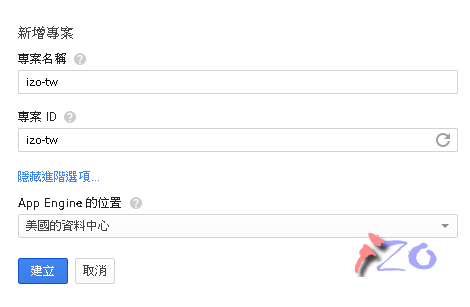
STEP3. 接著我們到 Google Developers Console 設定,新建專案


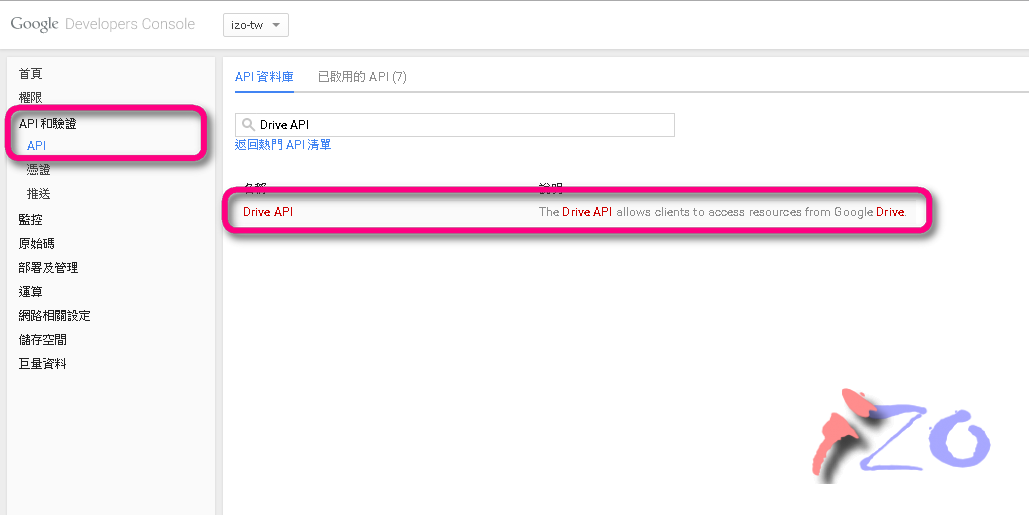
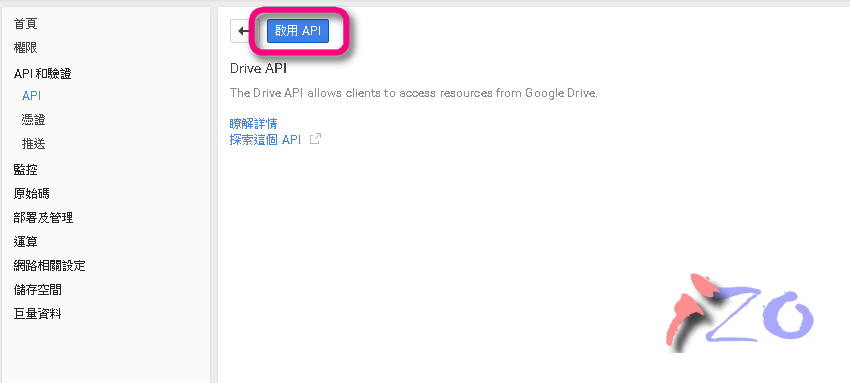
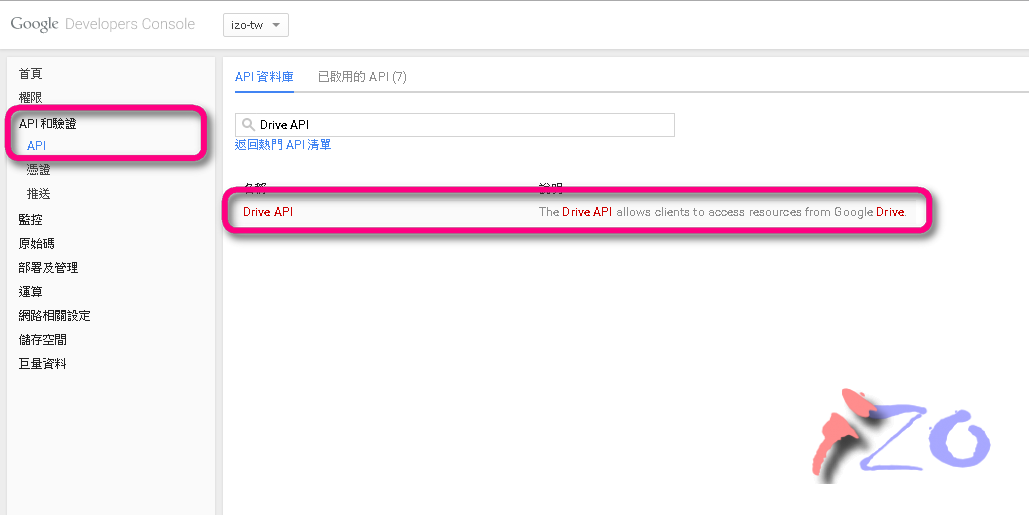
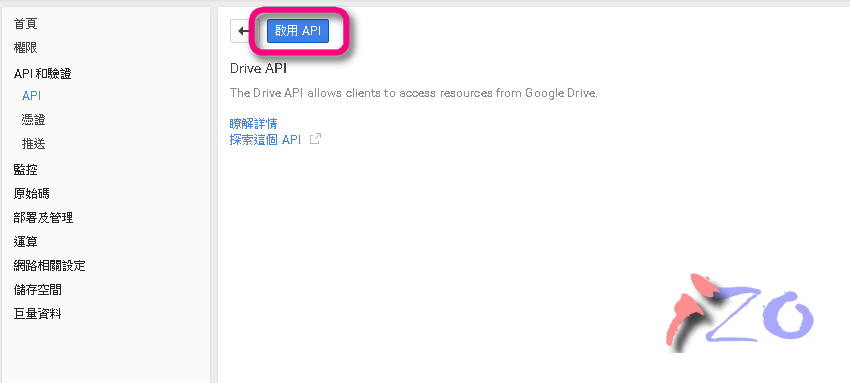
STEP4. 進入 API 搜尋 Drive API,啟用API


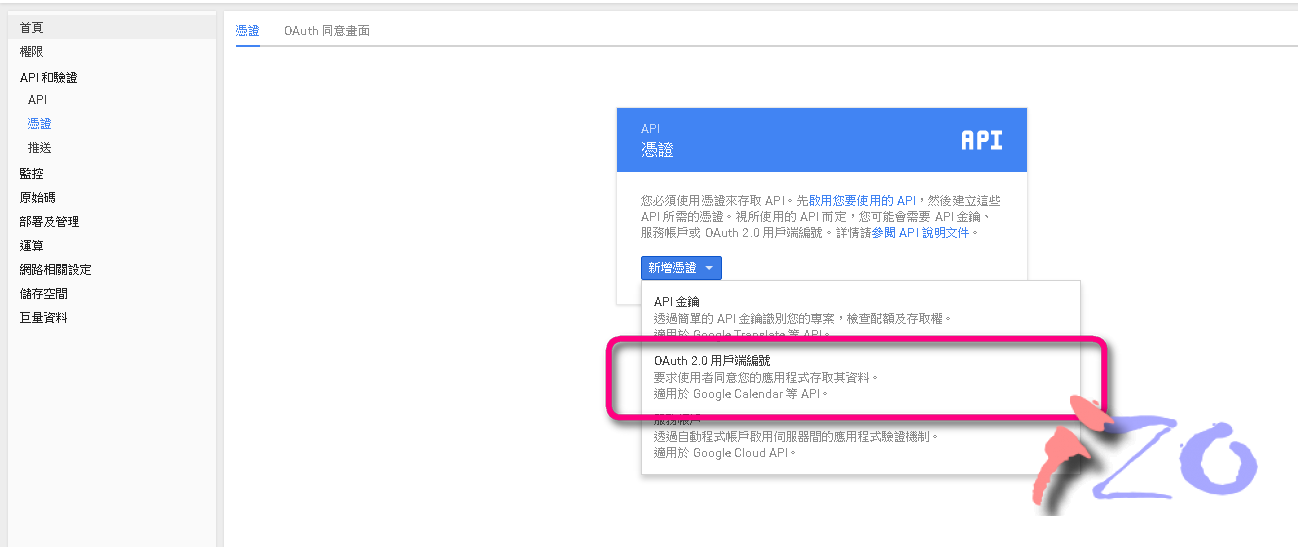
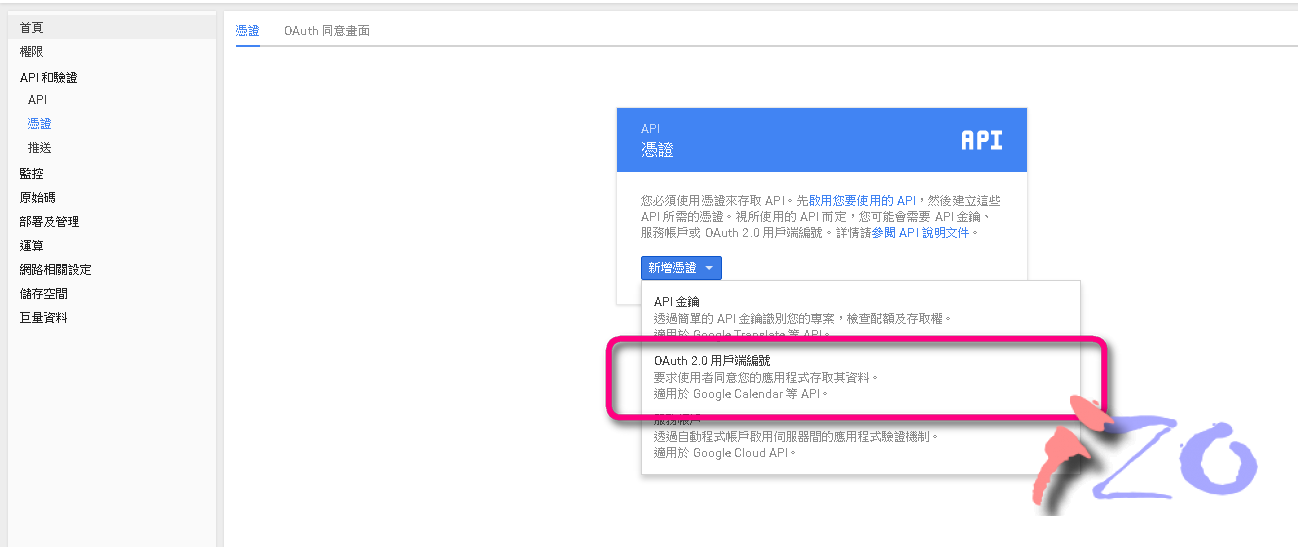
STEP5. 進入 API 憑證,新增憑證,OAuth 2.0 用戶端編號

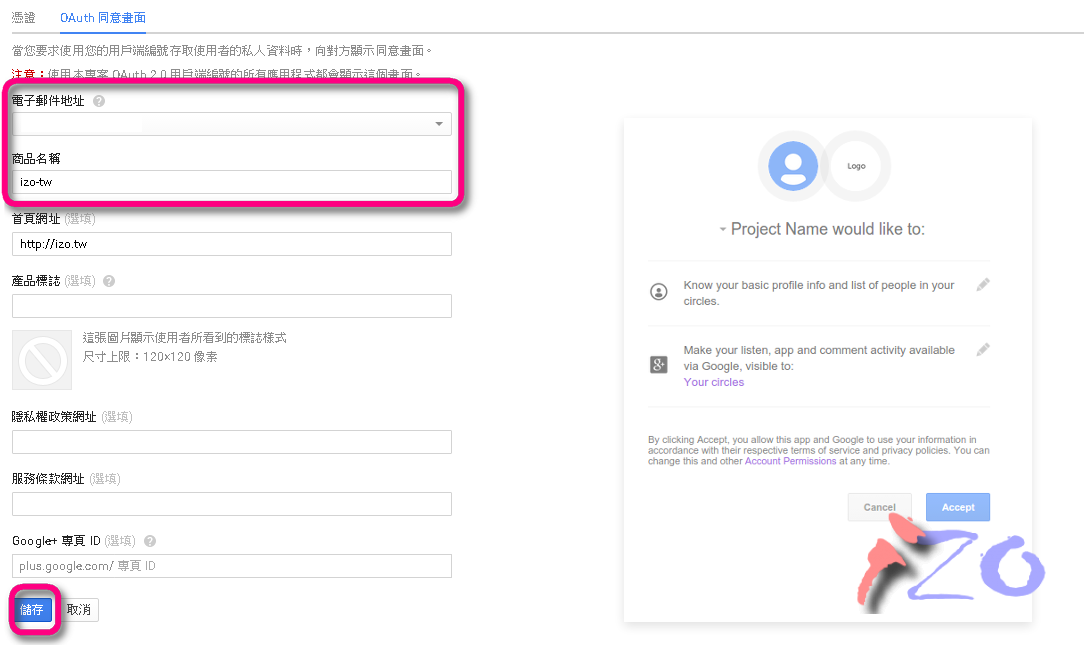
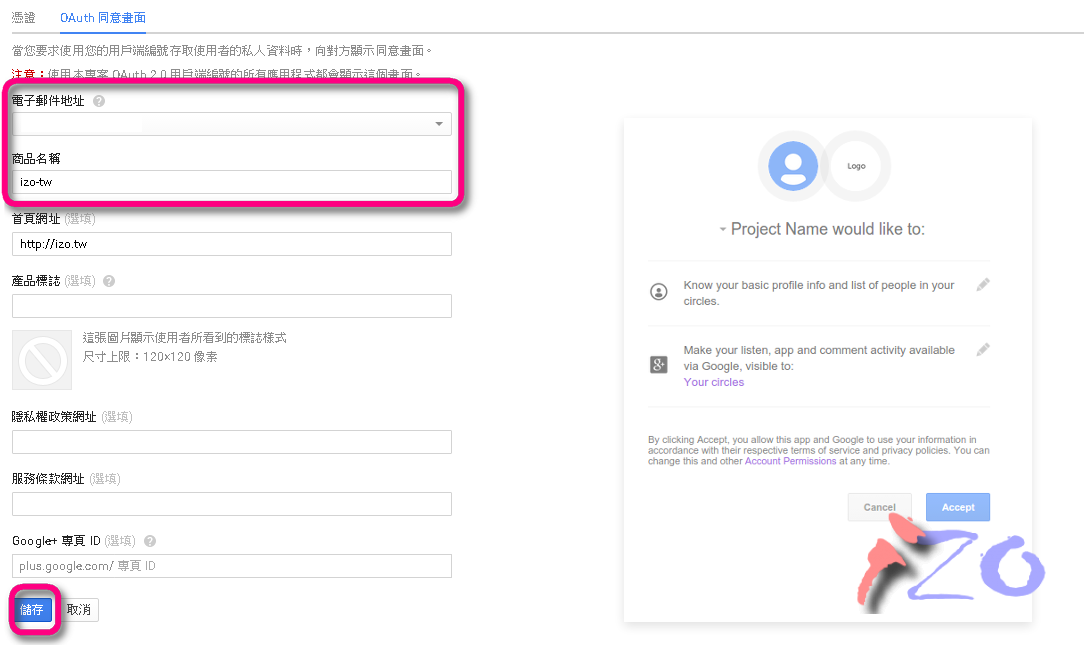
STEP6. 設定同意畫面


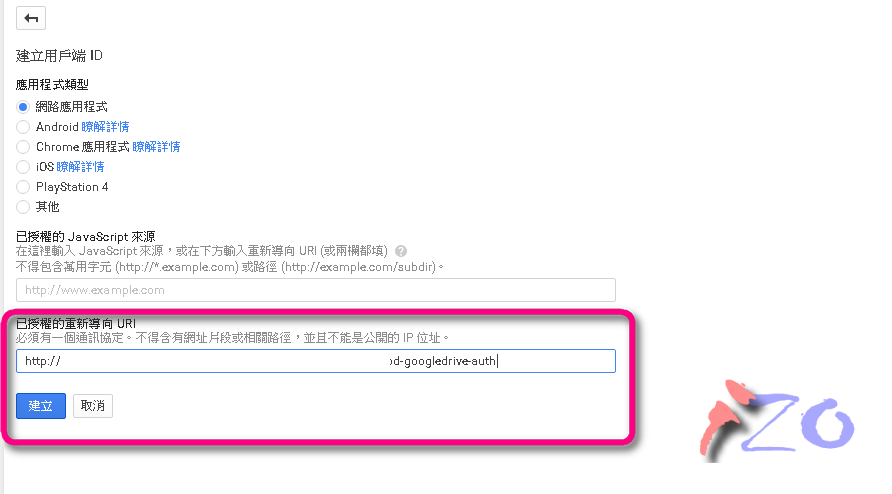
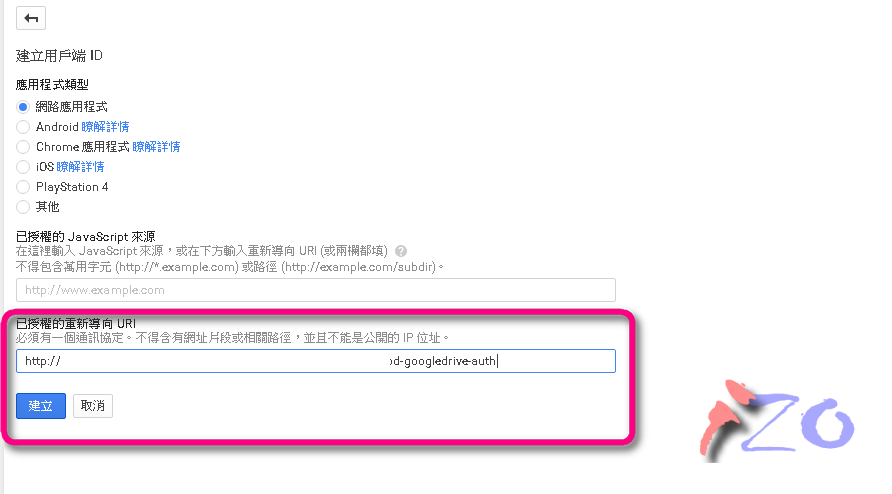
STEP7. 重回API 憑證,新增憑證,OAuth 2.0 用戶端編號,貼上剛剛在WP複製的授權連結

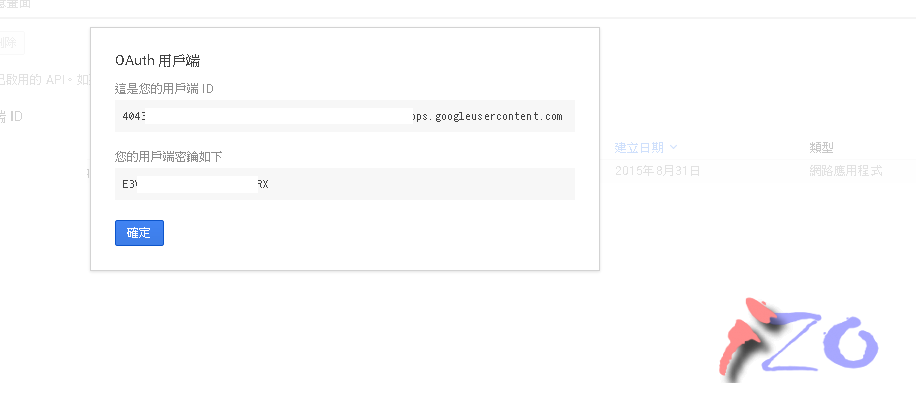
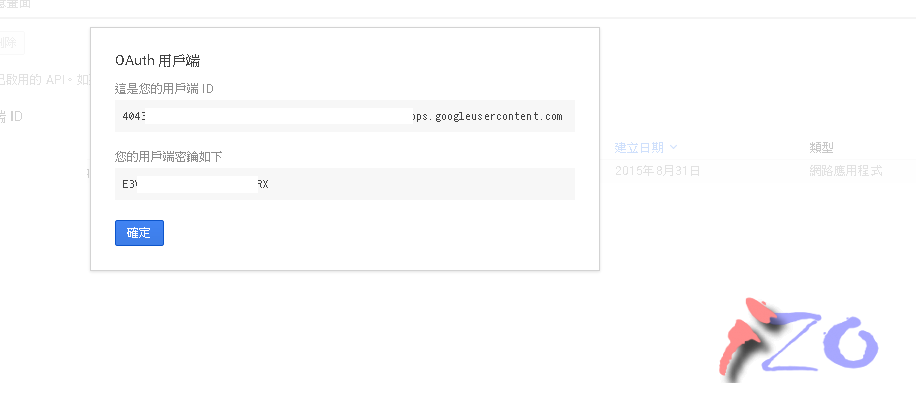
STEP8. 產生的ID跟金鑰 貼回去WP

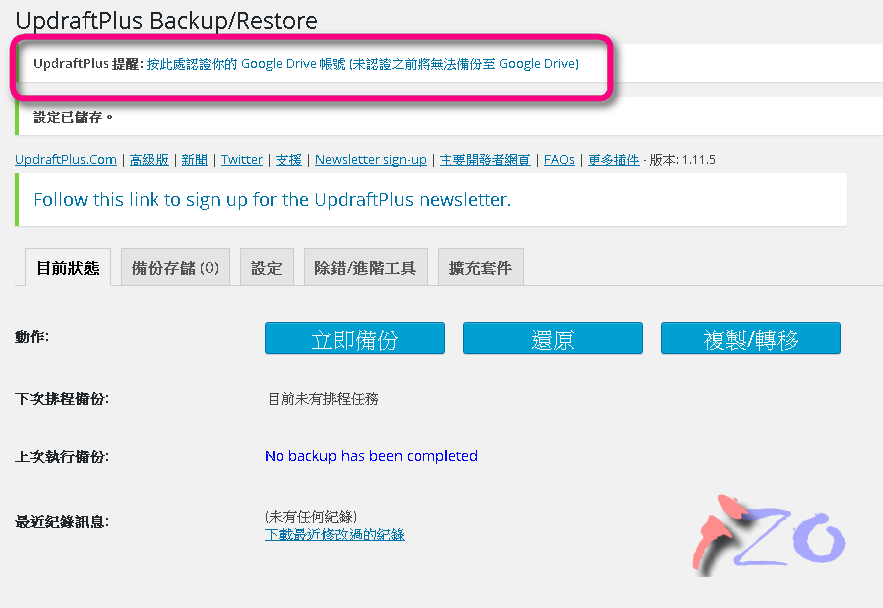
STEP9. 送出後,WP會要求你確認授權

STEP10. 接受,然後就成功拉 !
STEP2. 然後進入插件後,點選設定。至”複製備份到遠端儲存空間” 選擇Google Drive。會取得授權連結,複製他。

STEP3. 接著我們到 Google Developers Console 設定,新建專案


STEP4. 進入 API 搜尋 Drive API,啟用API


STEP5. 進入 API 憑證,新增憑證,OAuth 2.0 用戶端編號

STEP6. 設定同意畫面


STEP7. 重回API 憑證,新增憑證,OAuth 2.0 用戶端編號,貼上剛剛在WP複製的授權連結

STEP8. 產生的ID跟金鑰 貼回去WP

STEP9. 送出後,WP會要求你確認授權

STEP10. 接受,然後就成功拉 !
