本次介紹的 WordPress 外掛 WP Editor Imgur Button,
請搭配 【教學】免費圖床 Imgur API v3 申請教學 使用!
前文
WP Editor Imgur Button
這外掛真的超簡單!在WordPress後台安裝後,填入你拿到的Client ID,
就可以在WP發文時,上傳圖片到Imgur囉!
教學
1. 下載並安裝 wp-editor-imgur-button
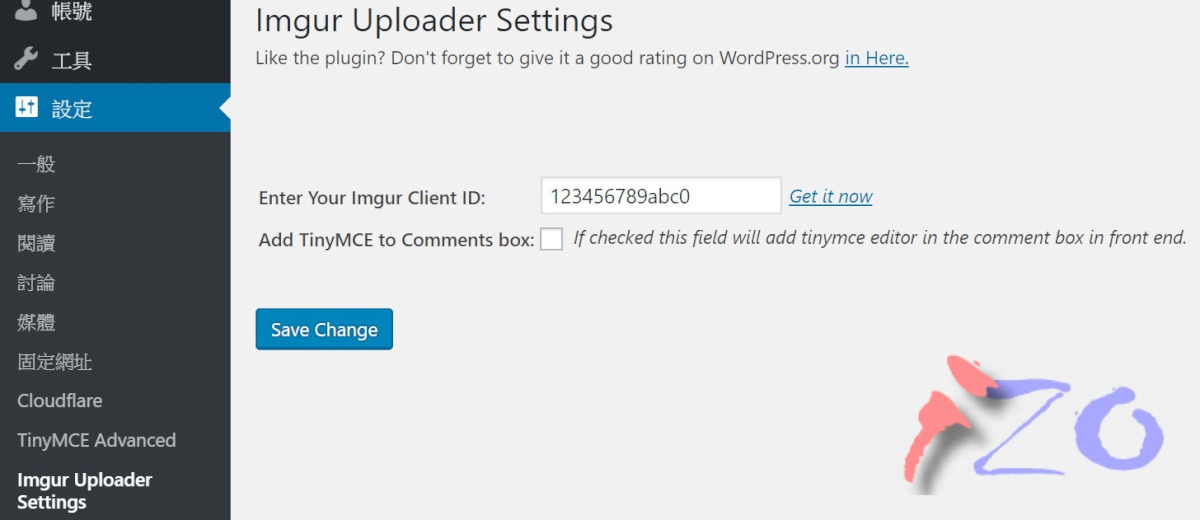
2. 後台 > 設定 > Imgur Uploader Settings > 填入 Client ID

3. 在發文時使用TinyMCE編輯器,會出現新的橘色按鈕,
點擊即可使用imgur上傳圖片囉!