RWD 自適應多層下拉選單
用 jQuery.mmenu 簡簡單單幫自己的網頁放上『下拉選單』(側拉選單)
mmenu 是基於 jQuery 下,很好運用的一個菜單選項

安裝
稱不上安裝,只是在HTML Code中 </head> 標籤上方新增
<link href=”path/jquery.mmenu.all.css” rel=”stylesheet” />
<script src=”path/jquery.js”></script>
<script src=”path/jquery.mmenu.all.js”></script>
<script> jQuery(document).ready(function( $ ) { $(“#menu”).mmenu(); }); </script>
或是 使用CDN 加速常用代理連結
運用
<body> 下方插入
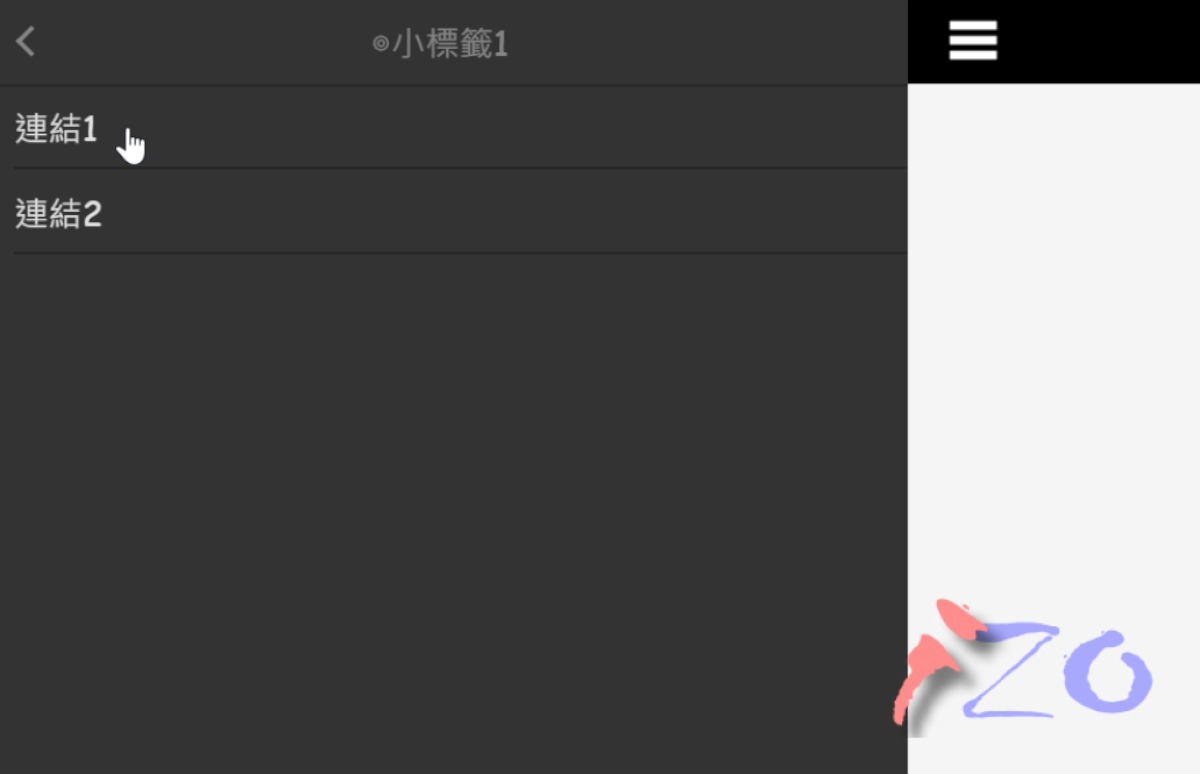
<div class="page"> <div class="header"><a href="/index.php">iZO手札 Bar</a> <a class="micon" href="#menu" data-icon="grid"></a> <nav id="menu"> <ul> <li><a href="/index.php"><span style="font-weight:bold;font-size:14px;">首頁</span></a></li> <li><span style="font-weight:bold;font-size:14px;">大標籤1</span> <li><span>◎小標籤1</span><ul> <li><a href="/index1.php">連結1</a></li> <li><a href="/index2.php">連結2</a></li> </ul></li> <li><span>◎小標籤2</span><ul> <li><a href="/index3.php">連結3</a></li> <li><a href="/index4.php">連結4</a></li> </ul></li> </li> </ul> </nav> </div></div>

完成,好好研究一番吧!
