iZO在WordPress撰寫食記,或是虛擬主機評測教學時候,
經常會漏東漏西,最後靠這個可以直接插入預設文章的功能。
解決了老年問題 (汗
代碼
functions.php 最下方加入以下代碼:
function appthemes_add_quicktags() {
if (wp_script_is('quicktags')){
?>
<script type="text/javascript">
QTags.addButton( 'addads', '食記', '<p>Facebook:</p><p>地點:</p><p>電話:</p>', '');
</script>
<?php
}
}
add_action( 'admin_print_footer_scripts', 'appthemes_add_quicktags' );
效果
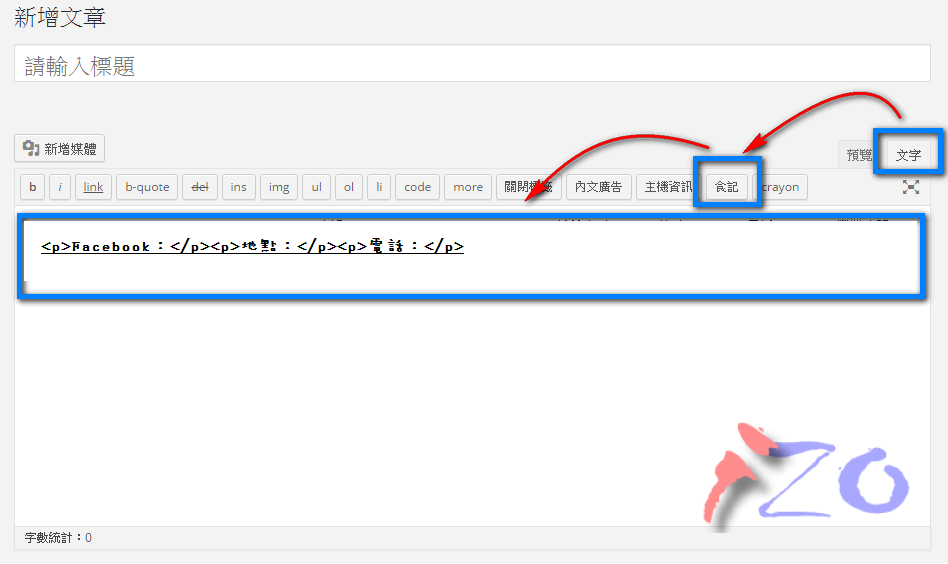
將編輯器切換成『文字』→ 點選按鈕 → 就會出現代碼
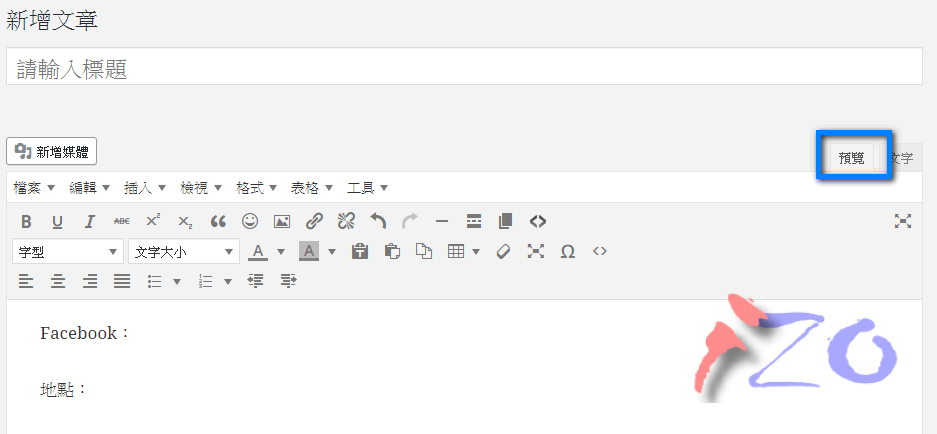
點選 預覽 直接實現