很久之前曾發過TinyMCE教學,最近有人問iZO要怎麼新增上傳照片的功能呢 ?
前提
【PHP】TinyMCE / HTML編輯器 / 所見即所得 / 繁體中文
【PHP】CKeditor + CKfinder / Html編輯器 + 照片上傳功能
TinyMCE外掛
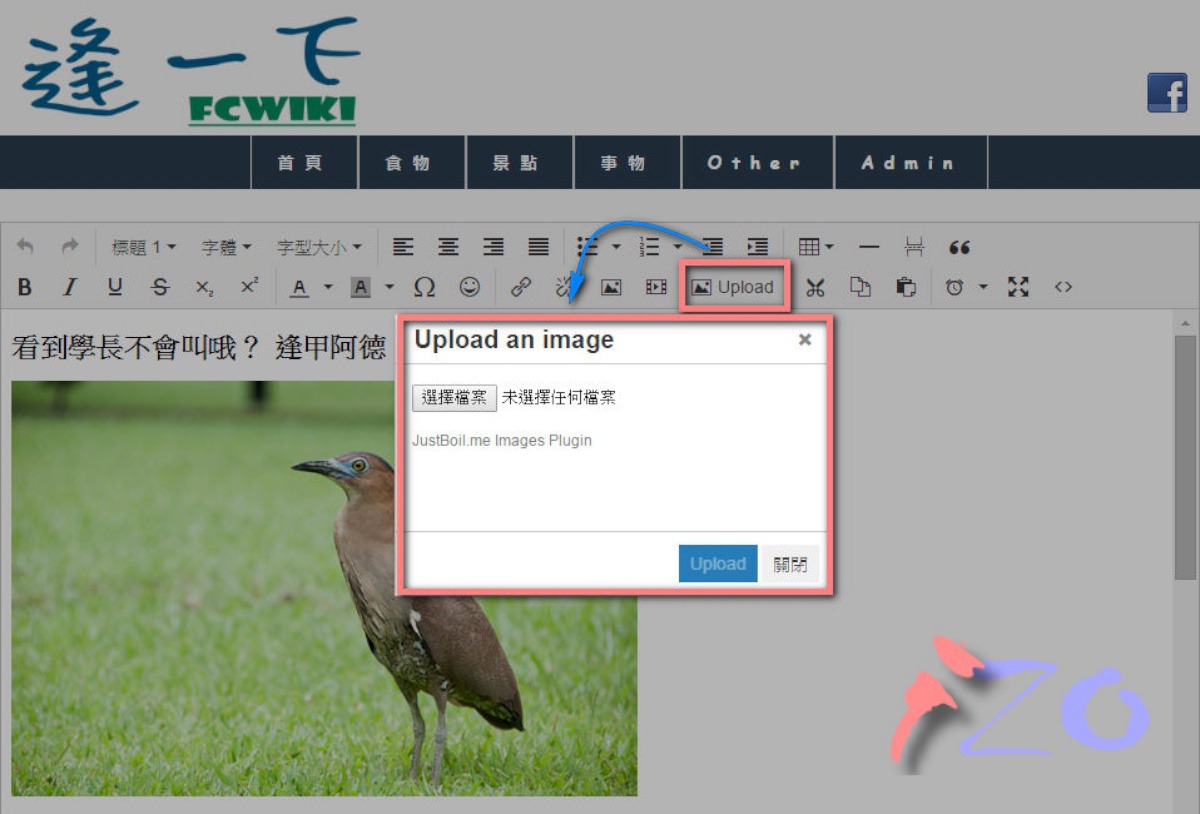
justboil.me [GitHub下載]
> Download ZIP
> 解壓縮
> 將資料夾重新命名為jbimages,並放入 tinymce/plugins 資料夾內
> 編輯 jbimages/config.php
$config['img_path'] = '/images'; // 圖片網址路徑 $config['allowed_types']; // 限制圖片類型 $config['max_size']; // 限制圖片大小 $config['max_width']; // 限制圖片寬度 $config['max_height'] ; // 限制圖片高度
> 建立 img_path路徑資料夾,並設為權限777 (否則會上傳失敗)
> 修改 tinymce.min.js 加入按鈕jbimages 範例:
plugins: [
"advlist autolink jbimages"
],
toolbar: "link image jbimages",
實例