上次 iZO 介紹過 CKeditor 之後,一直覺得沒有很好用..
於是又找了 TinyMCE 這套在 WordPress也很有知名度的HTML編輯器,
它們都被歸類在所見即所得的編輯器,採用Javascript,
畫面也較CK熟悉很多,檔案也沒有CK複雜。真的比較推薦使用TinyMCE。
它們都被歸類在所見即所得的編輯器,採用Javascript,
畫面也較CK熟悉很多,檔案也沒有CK複雜。真的比較推薦使用TinyMCE。
教學
官方 | 主程式下載 | 語言包 ( ※語言包放到langs資料夾內即可。 )
本篇使用版本:4.2.5

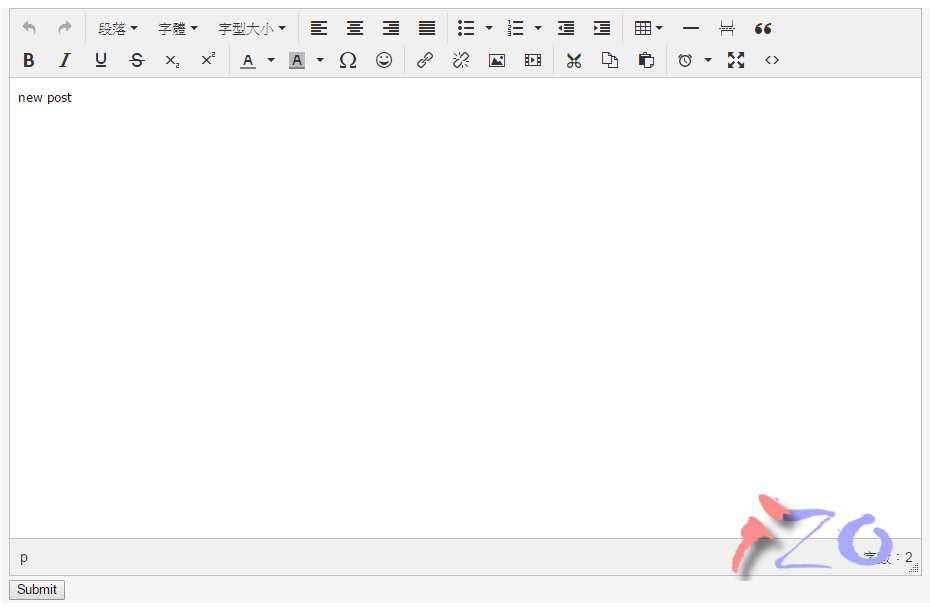
STEP1:下載TinyMCE後,建立編輯器頁面。
<script src="tinymce/tinymce.min.js"></script> <form method="post" action=""> <textarea></textarea> <input type="submit" value="Submit"> </form>
STEP2: 調整編輯器樣式 – 修改tinymce.min.js,在最下方新增:
tinymce.init({
language:'zh_TW',
selector:'textarea',
height:'460',
plugins: [
"advlist autolink lists link image charmap print preview hr anchor pagebreak",
"searchreplace wordcount visualblocks visualchars code fullscreen",
"insertdatetime media nonbreaking save table contextmenu directionality",
"emoticons template paste textcolor colorpicker textpattern imagetools"
],
toolbar1: "insertfile undo redo | formatselect fontselect fontsizeselect | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | table hr pagebreak blockquote",
toolbar2: "bold italic underline strikethrough subscript superscript | forecolor backcolor charmap emoticons | link unlink image media | cut copy paste | insertdatetime fullscreen code",
menubar: false,
image_advtab: true,
});
STEP3: 設定字體 – 修改tinymce.min.js內,下列字串的後方內容:
addButton("fontselect",function(){var n=
以下是iZO常用的,大家可以參考看看
addButton("fontselect",function(){var n="微軟正黑體=微軟正黑體,Microsoft JhengHei;新細明體=新細明體,PMingLiU;標楷體=標楷體,DFKai-sb;Andale Mono=andale mono,monospace;Arial=arial,helvetica,sans-serif;Arial Black=arial black,sans-serif;Book Antiqua=book antiqua,palatino,serif;Comic Sans MS=comic sans ms,sans-serif;Courier New=courier new,courier,monospace;Georgia=georgia,palatino,serif;Helvetica=helvetica,arial,sans-serif;Impact=impact,sans-serif;Terminal=terminal,monaco,monospace;Trebuchet MS=trebuchet ms,geneva,sans-serif;Verdana=verdana,geneva,sans-serif",
