「favicon.ico」代表了一個網站的圖示,它會出現在瀏覽器頁面的左方,它會出現在書籤內的標題左方。讓大家一眼就知道這是你的網站。
[ STEP1 ]
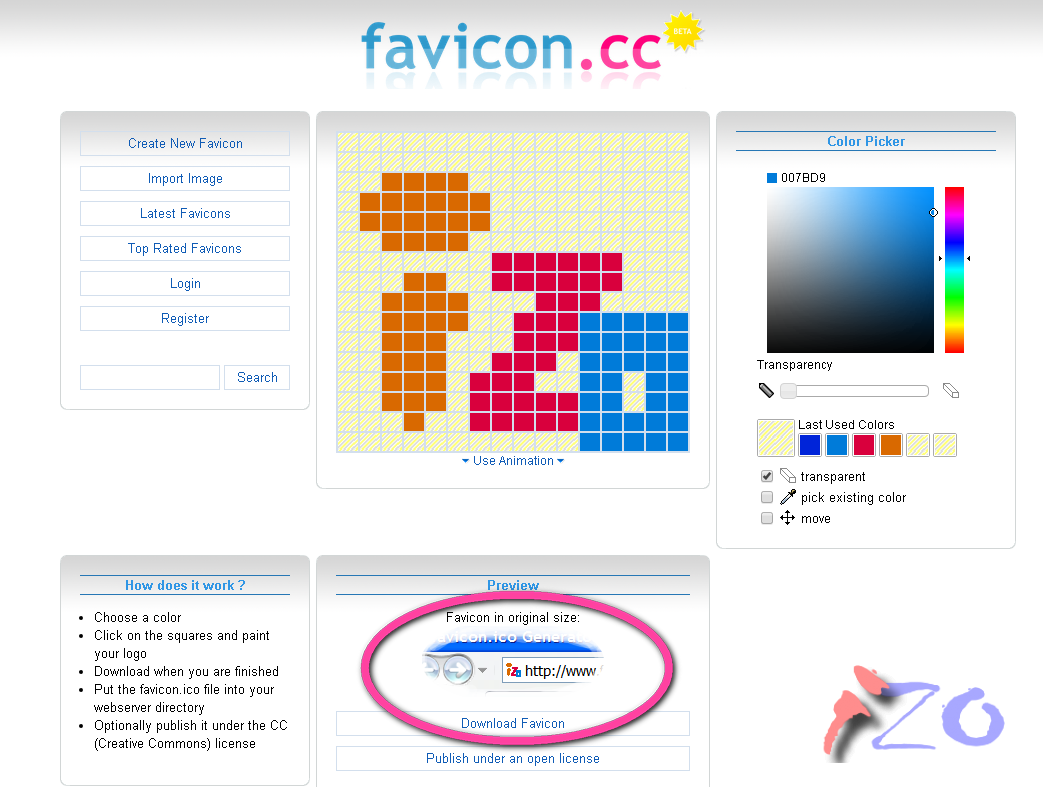
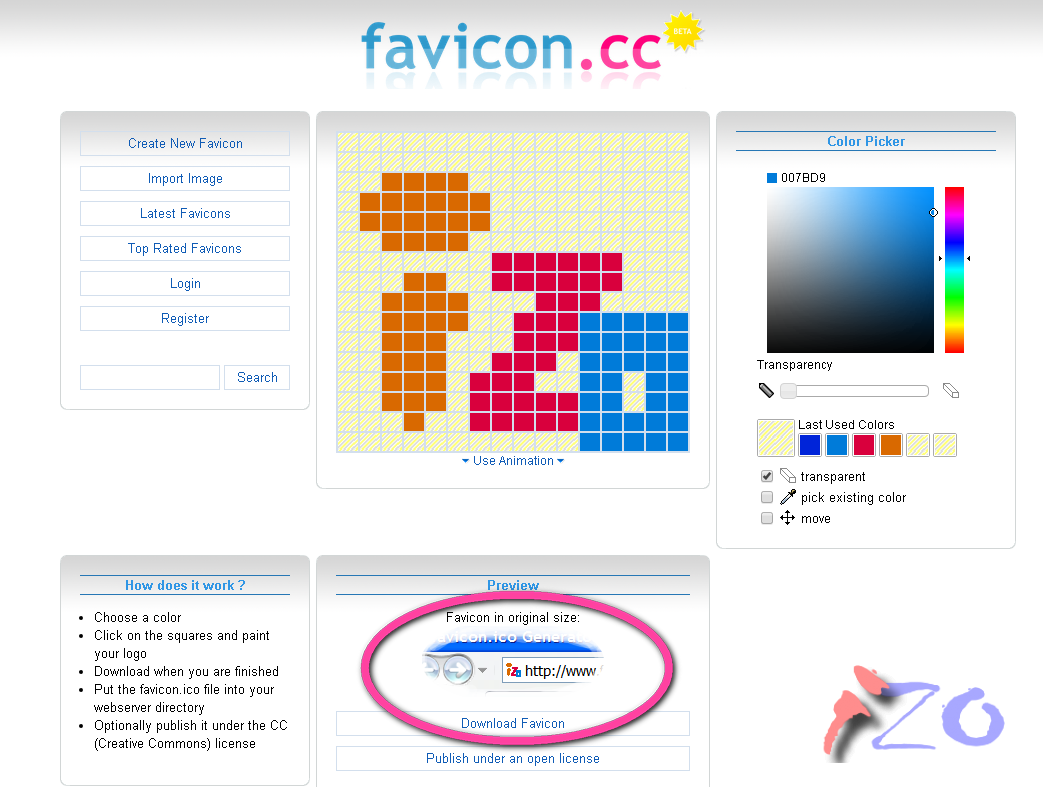
手工製作favicon.ico
網址:http://www.favicon.cc/
說明:用馬賽克一點一點慢慢去畫出你想要的ico,在中間的下方有個預覽圖,確定後就可以下載囉 !

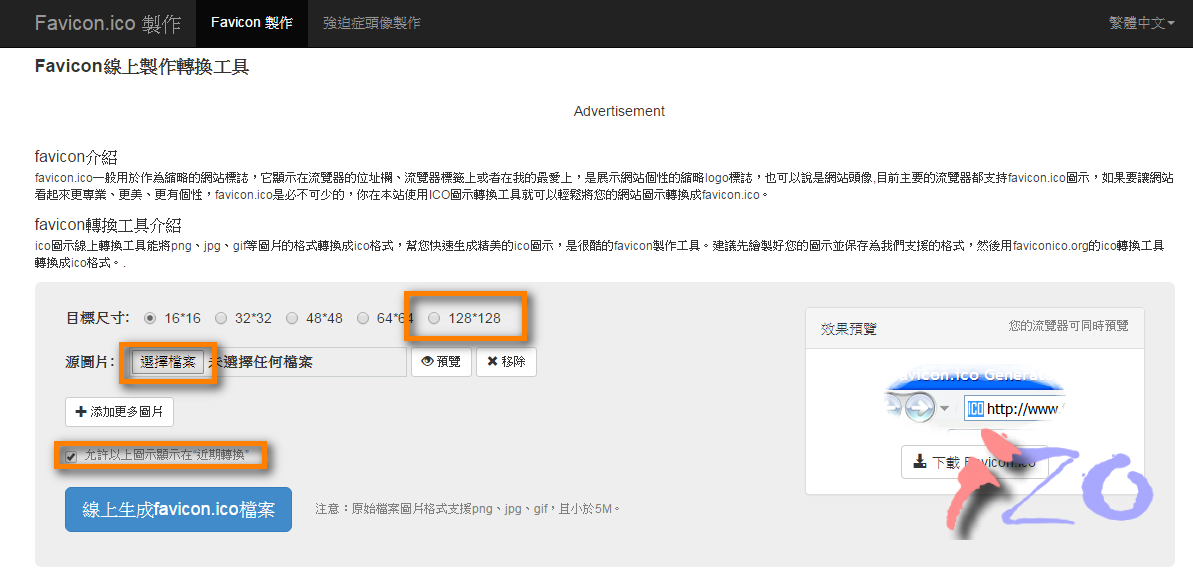
用現有的圖片上傳轉檔為Favicon.ico (產生器)
網址:http://tw.faviconico.org/favicon(已失效)
說明:選擇檔案後,進行轉換。就可以下載了

[ STEP2 ]
把你的Favicon.ico上傳到根目錄,並在你的頁面 <head> 之間加入
手工製作favicon.ico
網址:http://www.favicon.cc/
說明:用馬賽克一點一點慢慢去畫出你想要的ico,在中間的下方有個預覽圖,確定後就可以下載囉 !

用現有的圖片上傳轉檔為Favicon.ico (產生器)
網址:
說明:選擇檔案後,進行轉換。就可以下載了
[ STEP2 ]
把你的Favicon.ico上傳到根目錄,並在你的頁面 <head> 之間加入
<link rel="shortcut icon" type="image/x-icon" href="/favicon.ico">
即可。
